
راهنمای کامل انواع طراحی سایت و انتخاب بهترین گزینه برای کسبوکار شما
بعد از اینکه در مرحلهی قبل با اهمیت طراحی سایت و تأثیر آن در رشد کسبوکار آشنا شدیم، حالا نوبت به انتخاب نوع سایت میرسد. قبل از هر اقدامی برای راهاندازی وبسایت، باید بدانیم که قصد ساختن چه نوع سایتی را داریم؛ آیا هدف ما فروش آنلاین است یا معرفی خدمات؟ آیا یک سایت سادهی شخصی نیاز داریم یا یک سامانهی آموزشی؟
در این مقاله که دومین مرحله از مجموعهی آموزش طراحی سایت است، بهصورت کامل و با زبان ساده، انواع طراحی سایت را از نظر ساختار فنی و کاربرد عملی بررسی میکنیم. همچنین مزایا و معایب هر مدل را توضیح میدهیم تا بتوانید با درک روشنی مسیر مناسب خود را انتخاب کنید.
در پایان این مرحله، میدانید:
چه تفاوتی بین سایتهای استاتیک و داینامیک وجود دارد.
هر نوع سایت (فروشگاهی، شرکتی، شخصی و...) چه ویژگیهایی دارد و برای چه کسانی مناسب است.
چطور نوع مناسب سایت را با توجه به هدف، مخاطب و بودجه انتخاب کنید.

انواع طراحی سایت از لحاظ ساختار و کاربرد
سایتها از دو منظر مهم دستهبندی میشوند:
از نظر ساختار فنی به دو مدل استاتیک و داینامیک
از نظر کاربردی به انواع فروشگاهی، شرکتی، شخصی، آموزشی، خبری، پزشکی، خدماتی و نمونهکار
از نظر کاربرد، هر سایت برای هدف خاصی طراحی میشود.
مثلاً ممکن است یک سایت فروشگاهی برای عرضهی آنلاین محصولات ساخته شود یا یک سایت شرکتی برای معرفی خدمات و برند کسبوکار.
در ادامه، ابتدا ساختار فنی (استاتیک و داینامیک) را بررسی میکنیم و بعد سراغ بررسی مدلهای مختلف سایت از نظر کاربرد میرویم تا با مزایا، ویژگیها و نمونههای موفق هرکدام آشنا شوید.

طراحی سایت از نظر ساختار فنی
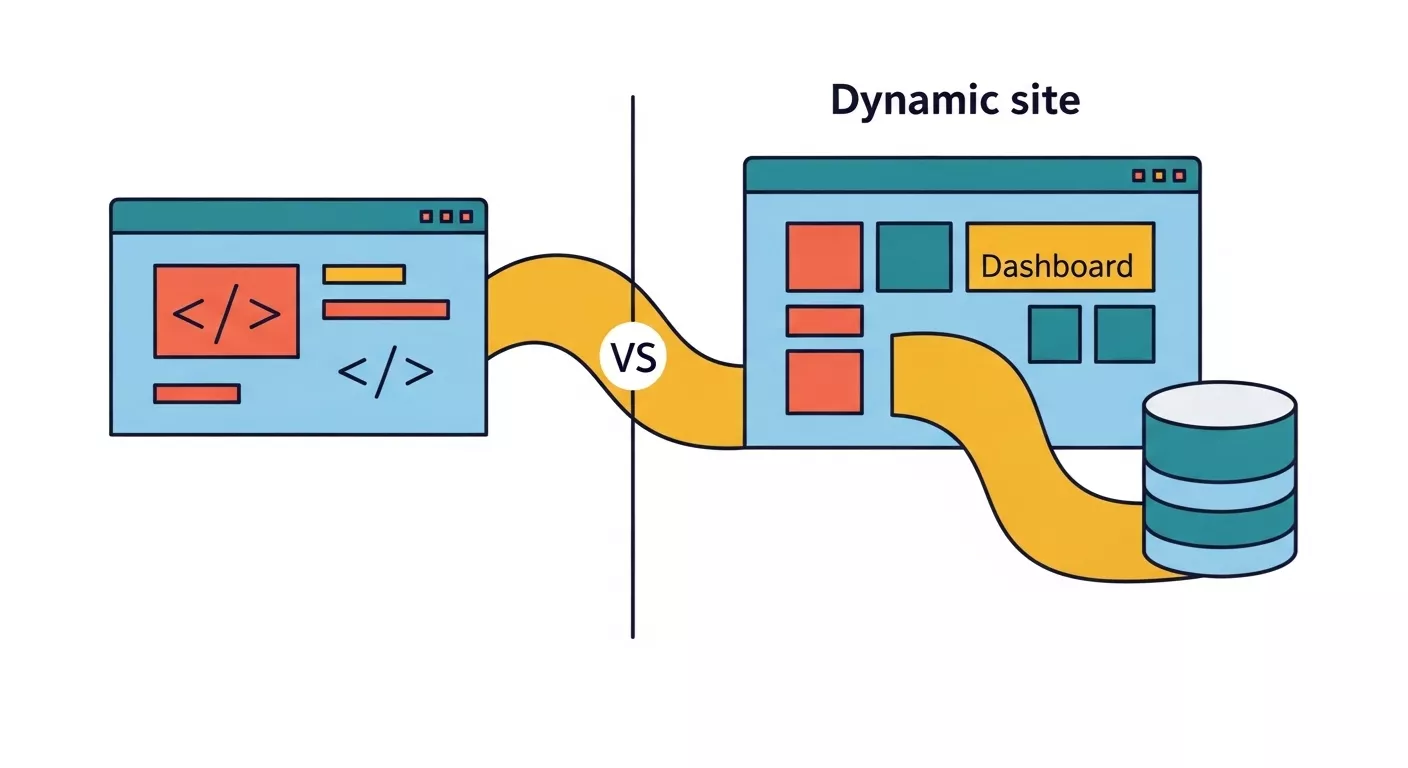
سایت استاتیک (Static Website)
سایتهای استاتیک معمولاً با زبانهایی مثل HTML و CSS ساخته میشوند. ساختار این نوع سایتها ثابت و بدون اتصال به دیتابیس است؛ بههمیندلیل، برای هرگونه تغییر در محتوا باید وارد کد منبع شوید و ویرایش دستی انجام دهید.
برای مثال، اگر بخواهید تنها یک جمله در سایت تغییر کند، باید فایل HTML مربوطه را باز کرده و آن را بهصورت دستی اصلاح کنید.
مزایای سایتهای استاتیک
- سرعت بارگذاری بالا بهدلیل حجم کم کدها
- امنیت بیشتر بهخاطر نداشتن اتصال به پایگاه داده یا CMS
- هزینه طراحی و میزبانی پایین
- ساختار ساده و قابل فهم برای موتورهای جستجو (سازگار با سئو پایه)
معایب سایتهای استاتیک
- عدم امکان بروزرسانی سریع بدون دانش فنی
- نامناسب برای سایتهایی که محتوای آنها مرتب تغییر میکند
- وابستگی به طراح یا توسعهدهنده برای هر ویرایش ساده
نکته: اگر شرکتی هستید که محتوای سایتتان تغییر زیادی ندارد یا فقط سالی چند بار نیاز به بروزرسانی دارید، طراحی سایت استاتیک میتواند گزینهای سریع، ارزان و امن باشد.

سایت داینامیک (Dynamic Website)
برخلاف سایتهای استاتیک، سایتهای داینامیک ساختاری پویا و تعاملی دارند. محتوای این نوع سایتها از طریق ارتباط با دیتابیس و اجرای کدهای برنامهنویسی سمت سرور بهصورت لحظهای تولید میشود.
معمولاً این سایتها با زبانهایی مانند PHP، ASP.NET یا Node.js توسعه داده میشوند و برای مدیریت سادهتر، از سیستمهای مدیریت محتوا (CMS) مانند وردپرس یا جوملا بهره میبرند.
مزایای سایتهای داینامیک
- امکان مدیریت و ویرایش محتوا بدون نیاز به کدنویسی
- قابلیت افزودن امکانات مختلف مثل فرم، جستجو، سبد خرید، درگاه پرداخت و...
- مناسب برای سایتهایی با محتوای پرتغییر مثل فروشگاههای آنلاین، مجلات خبری، و پلتفرمهای آموزشی
معایب سایتهای داینامیک
- سرعت بارگذاری پایینتر نسبت به سایتهای استاتیک (مگر با بهینهسازی تخصصی)
- هزینه بالاتر برای طراحی، توسعه و نگهداری
- نیاز به بروزرسانی فنی منظم برای امنیت و عملکرد بهتر
نکته: اگر پروژهای دارید که قرار است بهطور مرتب بروزرسانی شود یا مخاطبان زیادی را جذب کند، طراحی سایت داینامیک با استفاده از CMS میتواند انتخابی هوشمندانه، مقیاسپذیر و قابلمدیریت باشد.
جدول مقایسهای سایت استاتیک و داینامیک
| ویژگی | سایت استاتیک | سایت داینامیک |
|---|---|---|
| تغییر محتوا | نیاز به کدنویسی | از طریق پنل مدیریت |
| سرعت بارگذاری | بسیار بالا | متوسط تا بالا (بسته به بهینهسازی) |
| امنیت | بسیار بالا | وابسته به ساختار CMS و افزونهها |
| سئو | خوب در سطح ابتدایی | عالی (با افزونه و تنظیمات مناسب) |
| مناسب برای | سایتهای ساده و کمتغییر | فروشگاهها، سایتهای خبری، آموزشی و... |
| هزینه | پایین | متوسط تا بالا |

طراحی سایت از نظر کاربرد
طراحی سایت فروشگاهی
اگر میخواهید محصولات یا خدمات خود را بهصورت آنلاین عرضه کنید، طراحی سایت فروشگاهی یکی از حرفهایترین انتخابهاست. برخلاف فروش در شبکههای اجتماعی، یک فروشگاه اینترنتی به شما این امکان را میدهد که تمامی مراحل فروش، مدیریت کالا و ارتباط با مشتری را در یک سیستم یکپارچه انجام دهید.
هدف طراحی سایت فروشگاهی چیست؟
هدف اصلی طراحی سایت فروشگاهی، فراهمکردن بستری برای فروش مستقیم و مدیریت هوشمند فرآیند خرید است. این نوع وبسایت به کسبوکار شما کمک میکند که فروش بدون محدودیت زمانی و مکانی داشته باشید، رفتار مشتریان را تحلیل کنید و فرآیند بازاریابی آنلاین را تقویت نمایید.
امکانات کلیدی در سایتهای فروشگاهی:
- سبد خرید حرفهای برای انتخاب و سفارش همزمان چند محصول
- درگاه پرداخت اینترنتی امن برای انجام تراکنشهای سریع
- مدیریت کالا و انبار شامل افزودن یا حذف محصول، تغییر قیمت و بررسی موجودی
- دستهبندی و فیلتر محصولات برای سهولت در جستجوی کاربران
- پنل کاربری خریداران جهت مشاهده وضعیت سفارشها و تاریخچه خرید
- بخش نظرات و امتیازدهی برای افزایش اعتماد سایر کاربران
مزایای طراحی سایت فروشگاهی:
- فروش بدون محدودیت زمان و مکان
- جذب مشتری از طریق جستجوهای گوگل و سئو
- ساخت برند تجاری یا شخصی قابل اعتماد
- کاهش هزینههای اجاره مکان، نیرو و پشتیبانی
- بررسی رفتار خریداران با دادههای آماری و تحلیلی
سایت های فروشگاهی برتر ایرانی:
- دیجیکالا – بزرگترین فروشگاه آنلاین کشور
- خانومی – تمرکز بر فروش محصولات آرایشی و محتوای آموزشی
- ترب / ایمالز – پلتفرم مقایسه قیمت با ساختار فروشگاهی هوشمند
- تکنولایف – فروش تخصصی کالاهای دیجیتال
- باسلام – عرضه محصولات خانگی، سنتی و صنایعدستی
- اسنپفود – خدمات آنلاین سفارش غذا با تجربه کاربری سریع
- دیجیاستایل / بانیمد – فروش پوشاک با طراحی مدرن و محوریت ترند
نکته: سایت فروشگاهی فقط یک ویترین دیجیتال نیست؛ بلکه ابزاری قدرتمند برای افزایش فروش، جذب مشتری جدید و ارتقای برند است. اگر طراحی آن بر اساس اصول تجربه کاربری (UX)، بهینهسازی موتور جستجو (SEO) و تولید محتوای هدفمند انجام شود، حتی میتواند با برندهای مطرح رقابت کند.

طراحی سایت شرکتی
اگر صاحب یک شرکت هستید — چه در زمینه معماری، مشاوره حقوقی یا حتی تولید صنعتی — طراحی یک سایت شرکتی حرفهای میتواند اعتبار برند شما را چند برابر کند و به یکی از اصلیترین مسیرهای جذب مشتری تبدیل شود.
هدف سایت شرکتی چیست؟
سایت شرکتی معمولاً با هدف فروش مستقیم راهاندازی نمیشود. هدف اصلی این نوع وبسایتها، معرفی شفاف خدمات، تیم اجرایی، پروژهها و اطلاعات تماس شرکت است.
تمرکز اصلی بر برندسازی، جلب اعتماد مخاطب و تبدیل بازدیدکننده به مشتری بالقوه قرار دارد.
عناصر مهم در طراحی سایت شرکتی:
- صفحه "درباره ما": معرفی داستان برند، اعضای تیم، مأموریت و چشمانداز
- بخش نمونهکارها یا پروژهها: نمایش پروژههای قبلی برای جلب اعتماد
- معرفی خدمات: توضیح کامل درباره هر سرویس، ویژگیها و مزایا
- فرم تماس یا درخواست مشاوره: ایجاد مسیر سریع ارتباط با مخاطب
- بلاگ یا مقالات تخصصی: ارتقای سئو و تقویت اعتبار تخصصی برند
نکته: طراحی سایت شرکتی باید ساده، حرفهای و متناسب با هویت برند باشد. استفاده از رنگ سازمانی، تصاویر باکیفیت و ساختار مرتب باعث ایجاد حس اعتماد در ذهن بازدیدکننده خواهد شد.
سایت های شرکتی برتر ایرانی:
- علیبابا – طراحی مدرن، ساختار منظم و تجربه کاربری عالی در حوزه گردشگری
- ووکامرس فارسی – ارائه خدمات فروشگاهی با محتوای تخصصی و مستندات آموزشی
- دکتر وردپرس – مرجع تخصصی وردپرس با ساختار تمیز و ارائه خدمات پشتیبانی
- اسنپ – ترکیب برندینگ قوی با تجربه کاربری سریع و طراحی ساده
- وبکده – معرفی خدمات طراحی سایت و سئو با رابط کاربری قابلدرک و مؤثر
نکته: اگر بهدنبال برندینگ حرفهای هستید، طراحی سایت شرکتی میتواند یکی از اولین و مهمترین گامها برای ورود به دنیای دیجیتال مارکتینگ باشد.

طراحی سایت شخصی یا رزومهای
اگر مشاور، مدرس، تولیدکننده محتوا یا برنامهنویس هستید، داشتن یک سایت شخصی میتواند برند شما را از یک نام ساده در شبکههای اجتماعی، به یک مرجع حرفهای در فضای وب و نتایج جستجوی گوگل تبدیل کند.
چرا به سایت شخصی نیاز دارید؟
سایت شخصی محلی برای معرفی مهارتها، پروژهها، رزومه و راههای ارتباطی شماست. این نوع سایت برای افرادی که با نام خود فعالیت میکنند — مانند مشاوران روانشناسی، کوچها، فریلنسرها، مدرسهای زبان یا طراحان — بسیار کاربردی و مؤثر است.
اجزای کلیدی در طراحی سایت شخصی:
- صفحهی معرفی یا بیوگرافی: همراه با عکس حرفهای و متنی که لحن شخصی شما را منتقل کند
- بلاگ آموزشی یا محتوایی: برای نمایش تخصص و جذب مخاطبان از طریق موتورهای جستجو
- نمونهکار یا پروژهها: مخصوص شغلهایی مانند طراحی، برنامهنویسی، عکاسی یا تدوین
- فرم تماس و لینک شبکههای اجتماعی: برای ارتباط مستقیم با مخاطب
سبک طراحی سایت شخصی چگونه باشد؟
اکثر سایتهای شخصی با طراحی مینیمال اجرا میشوند. استفاده از رنگهای ساده، فونتهای خوانا و تمرکز روی محتوای اصلی باعث میشود کاربر تجربهای راحت و بدون حواسپرتی داشته باشد.
سایت های شرکتی برتر ایرانی:
- اروند پلاک – سامانه تخصصی خودرو با طراحی کاربردی و دستهبندیهای دقیق
- آپارات – مرجع اشتراکگذاری ویدیو با رابط کاربری ساده و محتوای متنوع
- شیپور – بازار آنلاین آگهی با دسترسی آسان و دستهبندی جامع
- تماشا – بستر نمایش ویدیو با چینش منظم و امکانات پخش متنوع
نکته: حتی اگر در ابتدای مسیر حرفهای خود هستید، راهاندازی یک سایت شخصی به شما کمک میکند زودتر بهعنوان یک فرد حرفهای دیده شوید و در نتایج گوگل جایگاه پیدا کنید.

طراحی سایت پزشکی
اگر پزشک هستید یا مدیریت یک مطب، کلینیک یا مرکز درمانی را بر عهده دارید، طراحی یک سایت پزشکی حرفهای میتواند هم اعتبار شما را در فضای آنلاین افزایش دهد و هم فرآیند نوبتدهی و اطلاعرسانی به بیماران را سادهتر و سریعتر کند.
چرا داشتن سایت پزشکی مهم است؟
امروزه بیشتر بیماران قبل از مراجعه، ترجیح میدهند اطلاعات کاملی درباره تخصص پزشک، خدمات ارائهشده، ساعات کاری و موقعیت مکانی داشته باشند. یک سایت پزشکی این اطلاعات را بهصورت شفاف در اختیار آنها قرار میدهد و باعث ایجاد اعتماد بیشتر میشود.
امکانات ضروری در طراحی سایت پزشکی:
- معرفی پزشک یا تیم درمانی: همراه با سوابق تحصیلی، مدارک و تخصصها
- نوبتدهی آنلاین: با امکان انتخاب روز و ساعت مراجعه
- معرفی خدمات درمانی: همراه با توضیحات کامل و تعرفههای احتمالی
- نمایش آدرس روی نقشه گوگل: برای سهولت در مسیریابی
- فرم تماس یا مشاوره آنلاین: جهت ارتباط سریع و آسان با بیماران
- بلاگ یا مقالات سلامت: برای افزایش اعتبار علمی و بهبود سئو
مزایای راهاندازی سایت پزشکی:
- کاهش تماسهای تلفنی و نظمدهی به فرآیند نوبتدهی
- جلب اعتماد بیماران با نمایش تخصص و سوابق
- امکان رزرو نوبت در هر ساعت از شبانهروز
- دیدهشدن در جستجوهای تخصصی پزشکی
- ارتقای برند شخصی یا اعتبار مرکز درمانی
سایت های پزشکی برتر ایرانی:
- دکتر ساینا – ارائه نوبتدهی آنلاین و مشاوره پزشکی تصویری با رابط کاربری ساده
- ابن سینا – سامانه تخصصی برای نوبتدهی آنلاین پزشکان متخصص و فوق تخصص
- زوپ – امکان دریافت نوبت آنلاین و برقراری مشاوره ویدئویی با پزشکان از طریق پلتفرم
نکته: طراحی سایت پزشکی فقط یک ویترین آنلاین نیست؛ بلکه ابزاری کارآمد برای بهبود تجربه بیمار، افزایش مراجعات و مدیریت بهتر خدمات درمانی محسوب میشود.

طراحی سایت آموزشی
اگر در زمینه آموزش فعالیت میکنید — بهعنوان مدرس، آموزشگاه، مشاور تحصیلی یا برگزارکننده دورههای آنلاین — طراحی یک سایت آموزشی حرفهای میتواند به ابزار اصلی رشد و توسعه کسبوکار شما تبدیل شود. این نوع سایتها فقط محتوای آموزشی ارائه نمیدهند؛ بلکه امکاناتی مانند ثبتنام، آزمون، تعامل و مدیریت دانشجو را نیز بهطور کامل پوشش میدهند.
کاربرد سایت آموزشی چیست؟
سایت آموزشی این امکان را برای شما فراهم میکند که دورهها و محتوای آموزشیتان را بهصورت ساختاریافته، حرفهای و بدون وابستگی به شبکههای اجتماعی ارائه دهید. کاربران میتوانند دورهها را بهصورت آنلاین خریداری کرده، ویدیوها را مشاهده کنند، تمرین انجام دهند و در پایان مدرک دریافت نمایند.
امکانات کلیدی در طراحی سایت آموزشی:
- سیستم ثبتنام و خرید دورهها با قابلیت پرداخت آنلاین
- پنل کاربری دانشجو جهت پیگیری وضعیت و پیشرفت در دورهها
- بارگذاری محتوای آموزشی شامل ویدیو، فایلهای PDF، تمرین و آزمون
- صدور گواهی پایان دوره بهصورت خودکار یا دستی
- کلاسهای آنلاین یا ضبطشده همراه با تقویم آموزشی
- بلاگ یا مقالات آموزشی برای بهبود سئو و جذب کاربران از گوگل
مزایای طراحی سایت آموزشی:
- فروش دورهها بدون محدودیت زمانی و مکانی
- مدیریت کامل دانشجویان، پرداختها و پیشرفت آموزشی
- تقویت برند شخصی یا سازمانی در حوزه آموزش
- افزایش اعتبار با ارائه مقالات تخصصی، نظرات کاربران و گواهی پایان دوره
سایت های آموزشی برتر ایرانی:
- فرانش – ارائه دورههای مهارتی با تجربه کاربری مناسب
- فرادرس – بزرگترین پلتفرم آموزش آنلاین با محتوای تخصصی
- مکتبخونه – همکاری با دانشگاهها برای ارائه دورههای معتبر
- سبزلرن – آموزش برنامهنویسی با طراحی تعاملی
- آموزشتک – تمرکز بر مهارتهای بازار کار با ساختاری کاربردی
نکته: اگر بهدنبال فروش محتوای آموزشی، جذب دانشجو یا ساخت یک برند آموزشی حرفهای هستید، طراحی سایت آموزشی دقیقاً همان ابزاری است که به آن نیاز خواهید داشت.

طراحی سایت خبری یا مجلهای
اگر تمرکز شما بر تولید محتوا، پوشش اخبار یا تحلیلهای تخصصی است، طراحی یک سایت خبری یا مجلهای میتواند یکی از هوشمندانهترین انتخابها برای توسعه فعالیت رسانهایتان باشد. این نوع سایتها معمولاً برای رسانهها، بلاگرها، نشریات آنلاین یا پلتفرمهای تخصصی محتوا طراحی میشوند و نقش مهمی در اطلاعرسانی، جذب مخاطب و برندسازی رسانهای دارند.
ویژگیهای کلیدی سایتهای خبری و مجلهای:
- انتشار منظم محتوا همراه با دستهبندی موضوعی و برچسبگذاری
- نمایش اطلاعات کامل هر مطلب شامل تاریخ انتشار، نام نویسنده و زمان تقریبی مطالعه
- امکان نظردهی و عضویت در خبرنامه برای تعامل بیشتر با کاربران
- ساختار حرفهای صفحات جهت دسترسی آسان به جدیدترین و محبوبترین مطالب
- جایگاههای تبلیغاتی برای کسب درآمد از طریق بنر، اسپانسر یا رپورتاژ آگهی
مزایای طراحی سایت خبری یا مجلهای:
- جذب مخاطب وفادار با انتشار محتوای بهروز و بهینهشده برای سئو
- افزایش اعتبار رسانهای با انتشار تحلیلها و گزارشهای تخصصی
- کسب درآمد از تبلیغات، رپورتاژ آگهی، اشتراک ویژه یا حمایت مردمی
- ساخت جامعهای از مخاطبان فعال از طریق بخش نظرات و عضویت در سایت
سایت های خبری یا مجله ای برتر ایرانی:
- زومیت – مرجع اخبار فناوری با تحلیلها و بررسیهای دقیق
- دیجیاتو – پوشش اخبار دنیای دیجیتال با طراحی مدرن
- ورزش سه – پایگاه خبری جامع ورزش ایران
- تجارتنیوز – ارائه تحلیلهای اقتصادی و پوشش بازارهای مالی
- متمم – آموزش توسعه فردی با محتوای ساختارمند و کاربردی
نکته: اگر بهدنبال رشد و تثبیت جایگاه خود در فضای رسانهای هستید، طراحی یک سایت خبری با ساختاری منظم، سرعت بارگذاری بالا و تمرکز بر اصول سئو میتواند مسیر تبدیلشدن به یک مرجع تخصصی را برای شما هموار کند.

طراحی سایت خدماتی یا رزرواسیون
اگر کسبوکار شما بر پایه ارائه خدمات حضوری یا آنلاین شکل گرفته — مانند آرایشگاه، کلینیک زیبایی، تعمیرات، آموزشگاه رانندگی یا خدمات اقامتی — طراحی یک سایت خدماتی یا رزرواسیون میتواند تحولی جدی در جذب مشتری، مدیریت زمانبندیها و افزایش فروش شما ایجاد کند.
ویژگیهای کلیدی در طراحی سایت خدماتی:
- سیستم رزرو آنلاین با امکان انتخاب تاریخ، ساعت و نوع خدمات
- معرفی کامل خدمات همراه با توضیح جزئیات، قیمت، مدتزمان و شرایط ارائه
- فرم ثبت سفارش یا مشاوره برای دریافت اطلاعات تماس یا ثبت درخواست
- بخش نظرات و امتیازدهی کاربران جهت جلب اعتماد مشتریان جدید
- گالری نمونهکار برای نمایش خدماتی مانند زیبایی، طراحی داخلی، آشپزی یا عکاسی
مزایای داشتن سایت خدماتی:
- امکان رزرو بدون نیاز به تماس تلفنی
- نمایش حرفهای خدمات به مشتریان بالقوه
- دریافت پیشپرداخت یا پرداخت کامل بهصورت اینترنتی
- جمعآوری اطلاعات کاربران برای بازاریابی از طریق پیامک، ایمیل یا سیستم CRM
سایت های خدماتی یا رزرواسیون برتر ایرانی:
- آچاره – پلتفرم خدمات منزل با طراحی کاربرپسند و رزرو آسان
- اسنپفود – نمونه حرفهای برای سفارش آنلاین خدمات رستورانی
- زیبایار – رزرو خدمات آرایشی با طراحی واکنشگرا و کاربردی
- هومسرویز – خدمات فنی با دستهبندی دقیق و فیلتر هوشمند
- بازار تورها – پلتفرم رزرو تورهای مسافرتی با تقویم و ظرفیتگذاری
نکته: اگر صاحب یک کسبوکار خدماتی هستید و بهدنبال جذب مشتری بیشتر، مدیریت بهتر زمان و نظم در فرآیند فروش هستید، راهاندازی یک سایت خدماتی حرفهای میتواند یکی از بهترین تصمیمهای شما در مسیر رشد کسبوکار باشد.

طراحی سایت نمونهکار (Portfolio)
اگر فریلنسر، طراح، عکاس، برنامهنویس یا هنرمند هستید و قصد دارید پروژهها و مهارتهای خود را بهصورت حرفهای معرفی کنید، طراحی یک سایت نمونهکار میتواند بهترین بستر برای ساخت برند شخصی و جلب اعتماد کارفرماها باشد.
ویژگیهای کلیدی سایت نمونهکار:
- گالری تصاویر یا ویدیو برای نمایش پروژهها، آثار هنری یا طراحیهای انجامشده
- توضیحات تکتک پروژهها شامل نام مشتری، ابزارهای مورد استفاده، هدف پروژه و نتیجه نهایی
- صفحه "درباره من" برای معرفی مسیر حرفهای، سوابق و تخصصها
- فرم تماس و لینک شبکههای اجتماعی جهت ایجاد ارتباط مستقیم با مشتریان بالقوه
- بلاگ اختیاری برای ارائه پشتصحنه پروژهها یا تحلیلهای تخصصی
مزایای طراحی سایت نمونهکار:
- رزومه آنلاین در دسترس در هر زمان و مکان
- نمایش واقعی مهارتها بهجای صرفاً توضیح یا ادعا
- افزایش دیدهشدن در نتایج جستجوی گوگل با تخصص شما
- ارائه حرفهای نمونهکارها بدون وابستگی به پلتفرمهای واسطه مانند لینکدین یا اینستاگرام
سایت های خدماتی یا رزرواسیون برتر ایرانی:
- سعید صادقی – طراح UI با گالری منظم و رنگبندی حرفهای
- نگار معصومی – عکاس پرتره با تمرکز بر نمایش تصویری باکیفیت
- پژمان وفایی – برنامهنویس وب با نمایش نمونهکدها و طراحی کاربرپسند
- ندا نادری – موشنگرافیست با بخش ویدیویی حرفهای و ساختار منظم
نکته: اگر بهدنبال راهی هستید تا بهصورت مستقل و بدون واسطه، تخصص و نمونهکارهای خود را معرفی کنید، طراحی سایت نمونهکار میتواند سکوی پرتاب شما برای دریافت پروژههای حرفهایتر و افزایش اعتبار باشد.

طراحی سایتهای ترکیبی (Hybrid)
در واقعیت، بسیاری از سایتهای موفق فقط در یک دستهبندی خاص قرار نمیگیرند. به این مدلها «سایت ترکیبی» یا Hybrid Website گفته میشود؛ یعنی وبسایتهایی که چند نوع کاربری متفاوت را بهصورت همزمان پوشش میدهند.
نمونههایی از سایتهای ترکیبی رایج:
فروشگاه اینترنتی + بلاگ آموزشی
مثلاً سایت «خانومی» که علاوه بر فروش محصولات آرایشی، مقالات آموزشی و راهنمای خرید نیز منتشر میکند.
سایت شرکتی + رزرواسیون خدمات
مثل «آچاره» که خدمات را معرفی میکند و امکان رزرو آنلاین را هم ارائه میدهد.
آموزشگاه آنلاین + فروش محصول دیجیتال
نمونهای مانند «فرادرس» که هم دورههای آموزشی برگزار میکند و هم محصولات آموزشی میفروشد.
سایت شخصی + نمونهکار + فروش دوره آموزشی
مناسب برای فریلنسرهایی که میخواهند هم برند شخصی داشته باشند، هم تخصص خود را نمایش دهند و هم محتوای آموزشی بفروشند.
مزایای طراحی سایت ترکیبی:
- پاسخگویی به چند نیاز مختلف کاربر در یک پلتفرم
- افزایش تعامل کاربران و بازگشت مجدد به سایت
- انعطافپذیری بیشتر برای توسعه کسبوکار در آینده
نکته: اگر قصد دارید در آینده امکانات بیشتری به سایت خود اضافه کنید، بهتر است از همان ابتدا طراحی داینامیک با سیستم مدیریت محتوا مثل وردپرس را انتخاب کنید تا در ادامه با محدودیتهای فنی روبهرو نشوید.

چطور مناسبترین نوع سایت را انتخاب کنید؟
با توجه به تنوع زیاد در مدلهای طراحی سایت، کاملاً طبیعی است که در ابتدای مسیر کمی سردرگم شوید. اما نگران نباشید! اگر به چند سؤال ساده پاسخ بدهید، خیلی راحت میتوانید تشخیص دهید کدام نوع سایت برای شما و کسبوکارتان مناسبتر است.
1. هدف شما از داشتن سایت چیست؟
اگر قصد فروش محصول دارید → سایت فروشگاهی مناسب شماست
اگر میخواهید خدمات یا برند خود را معرفی کنید → سایت شرکتی انتخاب خوبی است
اگر میخواهید مهارتها یا رزومهتان را نمایش دهید → سایت شخصی یا نمونهکار (Portfolio) مناسب است
اگر دوره آموزشی برگزار میکنید یا تدریس میکنید → سایت آموزشی پیشنهاد میشود
اگر در حوزه سلامت یا درمان فعالیت دارید → سایت پزشکی یا کلینیکی را در نظر بگیرید
اگر محتوا، مقاله یا خبر منتشر میکنید → سایت خبری یا مجلهای انتخاب خوبی است
اگر خدمات حضوری یا رزرواسیون ارائه میدهید → سایت خدماتی برای شما کاربردی است
2. مخاطبان شما چه کسانی هستند؟
اگر مخاطبانتان عموم مردم هستند → تمرکز اصلی باید روی تجربه کاربری، ظاهر سایت و فرآیند خرید آسان باشد
اگر با سازمانها یا شرکتها همکاری میکنید → روی معرفی حرفهای، نمونهکارها و برندینگ وقت بیشتری بگذارید
3. چه میزان بودجه و زمان در اختیار دارید؟
اگر تازه شروع کردهاید یا بودجه محدودی دارید → با یک سایت استاتیک ساده یا سایت وردپرسی شروع کنید
اگر پروژهتان بلندمدت و حرفهای است → طراحی اختصاصی و داینامیک گزینه مناسبتری است
4. سایت شما چقدر نیاز به بروزرسانی دارد؟
اگر محتوای سایت شما ثابت است و تغییر چندانی ندارد → یک سایت استاتیک پاسخگوی نیازتان خواهد بود
اگر قرار است مرتب مقاله بنویسید، محصول یا خدمات اضافه کنید → حتماً به سایت داینامیک با پنل مدیریت نیاز دارید
هیچ مدل طراحی سایتی وجود ندارد که برای همه بهترین باشد. بهترین انتخاب، مدلی است که با هدف، مخاطب، بودجه و برنامه کاری شما هماهنگ باشد.

جمعبندی
در این مرحله با انواع طراحی سایت از نظر ساختار فنی (استاتیک و داینامیک) و کاربردی (فروشگاهی، شرکتی، شخصی، آموزشی، پزشکی و...) آشنا شدید. حالا میتوانید با دید بازتری تصمیم بگیرید که کدام مدل سایت بیشتر با نیازها و اهداف شما هماهنگ است.

مرحله بعد: نقشه راه یادگیری طراحی سایت
حالا که مشخص کردهاید چه نوع سایتی مناسب شماست، وقت آن رسیده که وارد مسیر یادگیری طراحی سایت شوید.
در مرحله سوم، با یک نقشه راه جامع آشنا خواهید شد که قدمبهقدم به شما نشان میدهد:
از کجا باید شروع کنید،
چه مهارتهایی را باید یاد بگیرید،
و چطور مسیر خود را تا تبدیلشدن به یک طراح سایت حرفهای ادامه دهید.
هیچ دیدگاهی ثبت نشده است
ارسال دیدگاه شما
در پاسخ به